Digg has a couple of celebs. The most well known is of course our dear friend Kevin, and his co-hort Alex. However there is one other user who is famed for his submission prowless, and his frontpage sucess rate.
AlbertPacino, is the name, and digging is his is game, or at least it was. I'm a mutual friend(only on digg sadly) of our dear friend albert, so sadly i don't have the answers, but i would like to know what happen to the guy. Sure we got guys like dirty fratboy, and snipehack who keep digg full of quality stories, but come on, Albert is the number one digger, even though he hasn't dugg or submitted a story in almost 4 months!!! Plus his Blog is just as empty as his profile.
He was the first real, well known digg user (after kevin and the digg crew of course). Asking for server logs isn't what i'm after, but i just wanna know that the guy is ok. 4 months is a long time, as a community i feel that digg( or at least some of it's members) ought to find out what made albert leave, at what was (and if you check the top users page) the height of his digging life. Finally is there anything we can do to help him out, we did it with pricerite photo...
Concerned Digg member
Veritech
The musing and sometimes not so wise words of Jonathan Dalrymple, Global Traveller, Programmer, Financial Rocket Scientist, Conspiracy Theorist, Part-time comedian, full-time funny man and whatever else i randomly decide to do.
Saturday, May 27, 2006
I love Technology
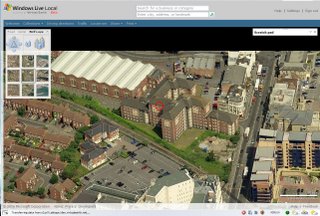
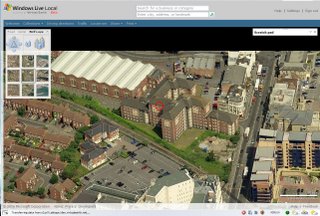
Not to state the obvious, but it really is cool. Many of you may know of my love for google maps. Well microsoft has had a similar app out for a while, called windows live local. And from an image quality and variety point of view it wipes the floor with google, it's not as fast, but sure is amazing. In fact it's got hi-res imagery of hemel, and my old/new haunt southampton. Even more amazingly i was able to snap this picture.

Circled in red is the actual room where i lived when i was at uni.
Pretty cool, i also got a pic of where i work now, and almost got one of my house. What makes this thing really cool, is the fact that you can see an image with actual depth, rather than just one with the tops of buildings.
And in case anyone wondered, i didn't do a post code search, i found using landmarks from the towncenter ^_^
Anyways, it's like 1am and got things to do, like sleep.

Circled in red is the actual room where i lived when i was at uni.
Pretty cool, i also got a pic of where i work now, and almost got one of my house. What makes this thing really cool, is the fact that you can see an image with actual depth, rather than just one with the tops of buildings.
And in case anyone wondered, i didn't do a post code search, i found using landmarks from the towncenter ^_^
Anyways, it's like 1am and got things to do, like sleep.
Thursday, May 25, 2006
CSS (sort of) rounded corners
Having seen a million rounded corner techniques, in the past. I used my minimal css knowledge to "create" my own.
Personally I love nifty corners, but when you want to use a background image, and not just a colour they just don't cut it.
Now if you look around my site, in anything other than IE, you will see it looks pretty crap, I've learned a lot about css in that time, and my skills nowadays are significantly better, honest.
So lets begin. This is my New websites header image, nice don't you think?
So I've round the corners on a photo in photoshop, not quite the whole story.
The green box on the left is part of the background image, but the right side is actually a floated div, containing a transparent png(gif's can also be used to allow it to work better with older browsers).

Now to achieve this I simply created a div that was located inside the "main" div where I have the background picture located. So the html looks like this
The "header_curve", is used like a sliding scale, so it pushes against the right margin, and so expands and contracts with the parent element. To do that I used the following css
The "header" class provides the height need to show the all of the image, and the image. While the latter class, contains the image we will use to cover up the right end of the image.
So what do the core images look like?
Well here's the background image

And here's the curve image

I've coloured it black, but you should make it what ever color your background is.
Ok, thats great, but there is one problem, the slider will slide right off the div and into who knows. To stop that we use "max-width" in the parent(or in the body tag like i have) element to limit the elements width, however our good friend ie6, doesn't support this property, but Opera & firefox do. I haven't tested it yet, but if fairly safe to assume safari and ie7 do. With a bit of JavaScript this issue could be solved.
Example time...
Now because of the way this blog's layout is designed, the content width is fixed, so anything I show you example wise will be static what ever :(, so blame me the bad designer, I had about 4 days worth of css knowledge when I built this...
So to show you here's a series of screenshots taken in opera, firefox, and ie6 to show what "my" technique does.

To wrap up, there a few things I should point out
This technique is best used with graphical headers, and not content(in my opinion at least)
If this is old, it's news to me, as far as I'm concerned I've never seen it anywhere else.
I don't consider my self a css whiz kid, I'm just a (big)kid
This isn't the best tutorial in the world, but I'm too busy to spend time making a real nice one, besides, my site sucks currently i'm better off spending time fixing it.
Finally if you have any questions leave a comment, and I'll try and get back to you.
Also if your wondering who the hell am I, I go as Veritech on Digg, and practically everywhere else on the web, I'm a 19 year old aspiring/professional web developer/programmer and a law dropout. I currently maintain some of the intranet sites for the one of the largest electrical retail companies in the UK, and that's me pretty much.
Personally I love nifty corners, but when you want to use a background image, and not just a colour they just don't cut it.
Now if you look around my site, in anything other than IE, you will see it looks pretty crap, I've learned a lot about css in that time, and my skills nowadays are significantly better, honest.
So lets begin. This is my New websites header image, nice don't you think?
So I've round the corners on a photo in photoshop, not quite the whole story.
The green box on the left is part of the background image, but the right side is actually a floated div, containing a transparent png(gif's can also be used to allow it to work better with older browsers).

Now to achieve this I simply created a div that was located inside the "main" div where I have the background picture located. So the html looks like this
div class="header">
div class="header_curve">/div>
p>a href="#">Russian Space Station/a>/p>
p> /p>
/div>
Blogger wasn't rendering this right, so i remove the front of the tags to show you
The "header_curve", is used like a sliding scale, so it pushes against the right margin, and so expands and contracts with the parent element. To do that I used the following css
.header{
height:500px;
background:url(images/headerc.jpg) no-repeat;
}
.header_curve{
float:right;
height:300px;
width:20px;
background:url(images/curves.png) no-repeat;
}
The "header" class provides the height need to show the all of the image, and the image. While the latter class, contains the image we will use to cover up the right end of the image.
So what do the core images look like?
Well here's the background image

And here's the curve image

I've coloured it black, but you should make it what ever color your background is.
Ok, thats great, but there is one problem, the slider will slide right off the div and into who knows. To stop that we use "max-width" in the parent(or in the body tag like i have) element to limit the elements width, however our good friend ie6, doesn't support this property, but Opera & firefox do. I haven't tested it yet, but if fairly safe to assume safari and ie7 do. With a bit of JavaScript this issue could be solved.
Example time...
Now because of the way this blog's layout is designed, the content width is fixed, so anything I show you example wise will be static what ever :(, so blame me the bad designer, I had about 4 days worth of css knowledge when I built this...
So to show you here's a series of screenshots taken in opera, firefox, and ie6 to show what "my" technique does.

To wrap up, there a few things I should point out
This technique is best used with graphical headers, and not content(in my opinion at least)
If this is old, it's news to me, as far as I'm concerned I've never seen it anywhere else.
I don't consider my self a css whiz kid, I'm just a (big)kid
This isn't the best tutorial in the world, but I'm too busy to spend time making a real nice one, besides, my site sucks currently i'm better off spending time fixing it.
Finally if you have any questions leave a comment, and I'll try and get back to you.
Also if your wondering who the hell am I, I go as Veritech on Digg, and practically everywhere else on the web, I'm a 19 year old aspiring/professional web developer/programmer and a law dropout. I currently maintain some of the intranet sites for the one of the largest electrical retail companies in the UK, and that's me pretty much.
Wednesday, May 24, 2006
Gizmondo - the UK gaming firm that wasted £160 million in 18 months
In the words of Paul Davis of Begbies Traynor, one of the firms appointed as liquidators of Gizmondo: \"No matter how much you spend on cars, watches and directors perks, you just cant get through a sum as big as this quite as quickly as Gizmondo did.\"\r\n\r\nAnd here was i thinking setting a tech business was easy and cheap
read more | digg story
read more | digg story
First Photos of MIT\'s $100 Laptop
The photos in the Flickr set are the first available pictures of the working prototype of the $100 laptop from MIT.\r\n\r\nHopefully this kinda of thing will eventually mean more geeks ^_^
read more | digg story
read more | digg story
Sunday, May 21, 2006
Good night
Evening
As i gaff i'm walking home from seeing my new favourite indie band play.
Underview as they are known is formed of Mark, James, G-man, & Chris. I must say they are pretty good.
I had a good time, and i very much look forward to doing it again.
While i was there dan, had a gripe at me about the famed reunion, i need to find out when that wild bird aka Vicky gets back. otherwise lt is still very much on.
Anyways its 2 am, and sadly i'm ngt at uni so the nite is very much old.
till another time
Friday, May 19, 2006
New Site
For my three and a half visitors, the new site cometh, and it's gonna look sweet, so much to do and see
Flickr integration, Digg integration, Even a little google action, plus smooth corners, and it's optimized for firefox, and compliant with all 3 major browsers (anyone actually care about a safari?)
Coming soon... As is my bed
Flickr integration, Digg integration, Even a little google action, plus smooth corners, and it's optimized for firefox, and compliant with all 3 major browsers (anyone actually care about a safari?)
Coming soon... As is my bed
Tuesday, May 09, 2006
I got a D in ICT at A level
So some of you may remember, that i got a D at AS level in ICT of all things, well Mr. D made his first Application today, it's called Hold on, the story of how it came to be can be found here.
The app it's self can be downloaded here.
Sadly it's a palm only app, that solves a palm only problem, it's version 0.01, so think extreme beta!
Sorry windows mobile suckers...
Garnet for life, or at least till the end of this year,
oh and before i forget, heres what it looks like

As i'm an Open kinda guy, the source code, all 14+ lines of it will be coming soon. I'm kinda of tired, now, and i got a contract extension too, so i'll be showing my 1337 css skills soon, (and no this site isn't an example of that)
Quote of the Day
I was saying that until i actually tested the app ^_^ i love coding
The app it's self can be downloaded here.
Sadly it's a palm only app, that solves a palm only problem, it's version 0.01, so think extreme beta!
Sorry windows mobile suckers...
Garnet for life, or at least till the end of this year,
oh and before i forget, heres what it looks like

As i'm an Open kinda guy, the source code, all 14+ lines of it will be coming soon. I'm kinda of tired, now, and i got a contract extension too, so i'll be showing my 1337 css skills soon, (and no this site isn't an example of that)
Quote of the Day
Me "Damn all of that for nothing"
I was saying that until i actually tested the app ^_^ i love coding
Wednesday, May 03, 2006
New Look
As promised i'm working on a new design for the blog, this one will feature some cool css techniques, it's not only my personal page, but my CV in action, so expect some AJAX(cause you all know what that is), Flickr integration(yeah i got one), and maybe even some more cool stuff. I've only spent about 4 hours on the site so far, but it looks nice, but it's far from finished.
I'm kinda waiting to complete my 38" desk space... (i should order it tomorrow ^_^), anyways i took some web dev tests. Nothing special just a few quizs on w3schools
Html: 19/20
xhtml:18/20
Css:18/20
Javascript:16/20
About fair, also i just got a brainwave, along with flickr and digg, i want to add some bookmark integration into my site, something that can be imported into firefox.... I'll get back to you on that one.
Until another time
Quote of the Day
So obviously paul from the apprentice, is real big on the homeless
I'm kinda waiting to complete my 38" desk space... (i should order it tomorrow ^_^), anyways i took some web dev tests. Nothing special just a few quizs on w3schools
Html: 19/20
xhtml:18/20
Css:18/20
Javascript:16/20
About fair, also i just got a brainwave, along with flickr and digg, i want to add some bookmark integration into my site, something that can be imported into firefox.... I'll get back to you on that one.
Until another time
Quote of the Day
"I hate people who sell the BiG issue"
So obviously paul from the apprentice, is real big on the homeless
Monday, May 01, 2006
Do before i die...
Everyones got that list of things, that they want to do before they die, right?
Well in recent times mines increased somewhat
First up on the list, i want to do the London Marthon, 26 miles of pure joy. I've penciled this one in for next year. Everyone will know by christmas whether i'mrunning walking or not. It will be hard on my body, but i think it's do-able.
Next up, i want to go to Hong Kong, this one is very easy, i just need 500 big ones, someone to go with and week off work/uni. The only thing stopping me at the moment, is the other travelling party, my mum can only go holiday time, by bro's getting married, anddavid isall you guys are busy buying new cars, or massive out of this world computer setups...
On the subject of cars, My final one, is drive the Gumball Rally 3000. Thats reasonable i hear you say. Well my ideas of style and comfort aren't. In case you didn't know it's a 40K , (and thats not monopoly paper) just to enter! This includes private air travel for you and your car (i'll get to that bit in a minute), plus 7 over night stays in 5 star hotels, and loads of parties.
So what would i drive... A C2, Golf, think a Ferrari 612 Scaglietti. So now your wondering, a. jon's nuts, and b. that costs like a zillion quid. Well actually i did my research, It's only £174,700 On the Road, inclusive of VAT, bargin, oh and i forgot to add in my special extras (24's, 100 cd disk changer, built-in mac-book pro docking station, wi-fi ...) So lets call it 190 after a visit to west coast customs.
Oh, and i have to get 2.1 million quids worth of crash insurance cover, the devils in the deets peeps.

So by my rough calculations, i need to be earning appoximately 200 to 250k (after tax of course) at least. With that amount i can get the car on finance,(18 monthly payments £10000 ^_^).
I got it all planned out...
Quote of the Day
I can't really, but i can make pretty good fake ID's
Well in recent times mines increased somewhat
First up on the list, i want to do the London Marthon, 26 miles of pure joy. I've penciled this one in for next year. Everyone will know by christmas whether i'm
Next up, i want to go to Hong Kong, this one is very easy, i just need 500 big ones, someone to go with and week off work/uni. The only thing stopping me at the moment, is the other travelling party, my mum can only go holiday time, by bro's getting married, and
On the subject of cars, My final one, is drive the Gumball Rally 3000. Thats reasonable i hear you say. Well my ideas of style and comfort aren't. In case you didn't know it's a 40K , (and thats not monopoly paper) just to enter! This includes private air travel for you and your car (i'll get to that bit in a minute), plus 7 over night stays in 5 star hotels, and loads of parties.
So what would i drive... A C2, Golf, think a Ferrari 612 Scaglietti. So now your wondering, a. jon's nuts, and b. that costs like a zillion quid. Well actually i did my research, It's only £174,700 On the Road, inclusive of VAT, bargin, oh and i forgot to add in my special extras (24's, 100 cd disk changer, built-in mac-book pro docking station, wi-fi ...) So lets call it 190 after a visit to west coast customs.
Oh, and i have to get 2.1 million quids worth of crash insurance cover, the devils in the deets peeps.

So by my rough calculations, i need to be earning appoximately 200 to 250k (after tax of course) at least. With that amount i can get the car on finance,(18 monthly payments £10000 ^_^).
I got it all planned out...
Quote of the Day
George "Jon, can mass produce chip and pin cards"
Me "Like i said, only in quanities of 10"
I can't really, but i can make pretty good fake ID's
Subscribe to:
Posts (Atom)